Introduction
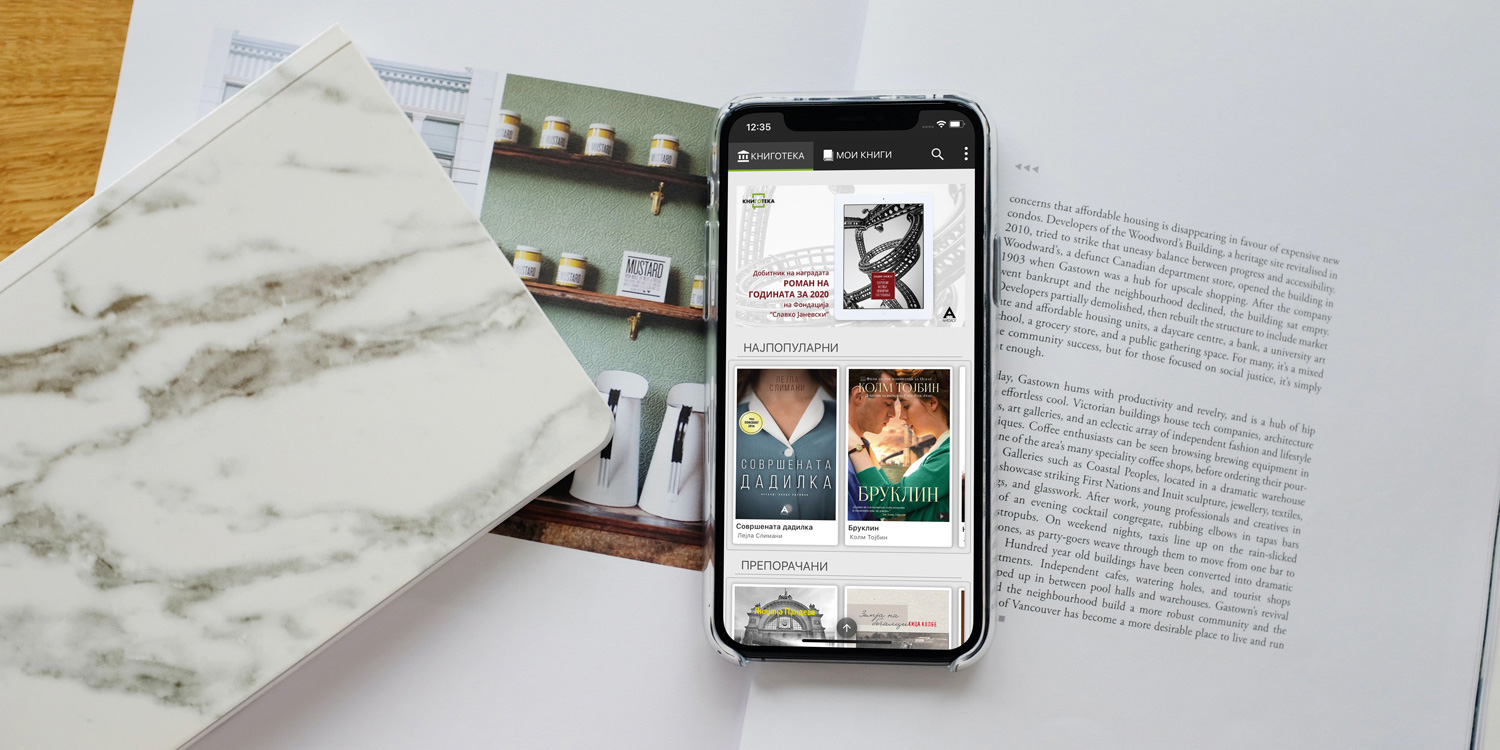
The client was Knigoteka – the first digital bookstore from Northern Macedonia, which offers numerous literary works, in digital format, from all important publishers from the country. The purpose of the application is to search and buy, as well as read books. It is an application with multiple functionalities:
- sorting books by different criteria, alphabetical order, author’s name, best-selling, newest, and oldest books
- filtering by book genres and by publishers
- search by keyword, title, author, etc.
Also, the user has access to detailed book information, he can leave comments and rate a book, as well as read the selected book section. The existing application needed to be tightened changed the external appearance a bit, and certain changes had to be added to the application’s book reader.

Challenges
After a general agreement, as usual, we created the project in Trello so that the client would have an insight into the current state of the project, as well as the dynamics of our work. It has been agreed that after each completed section, the build will be submitted to the client for verification and approval. A Firebase SDK has been added to the project, for monitoring application crashes and distributing test builds. In a further stage of development, we used the CI / CD tool Bitrise and Fastlane to automate the creation and distribution of builds.
UI testing and fixing
We started with UI changes. It was necessary to check the appearance of the UI on all versions of the iPhone (all screen sizes), and test the UI for different scenarios, as well as adjust displaying UI for the tablet. Then we need to fix the problematic application screens, fix the alignment of the UI components, adjust the scaling of individual components depending on the screen size, and any other flows we encountered during testing. We need to fix the whole side menu, with all options in it, and also to customize the navigation bar so that the style matches the navigation bar from the android application.
Network layer
We added a network layer to the application which didn’t exist at that time and refactored all network requests, and fixed badly configured server requests to obtain books that are sorted by popularity and by age.
Google and Facebook login
The client demanded that additional user logins be enabled via Google and Facebook accounts, in order to avoid user registration and speed up the logging process and at the same time improve the user experience. We added Google SDK and Facebook SDK to the project and implemented logging, but we also redesigned and refactored the registration and login screens (removed sufficient registration form fields) to match the newly added functionality.

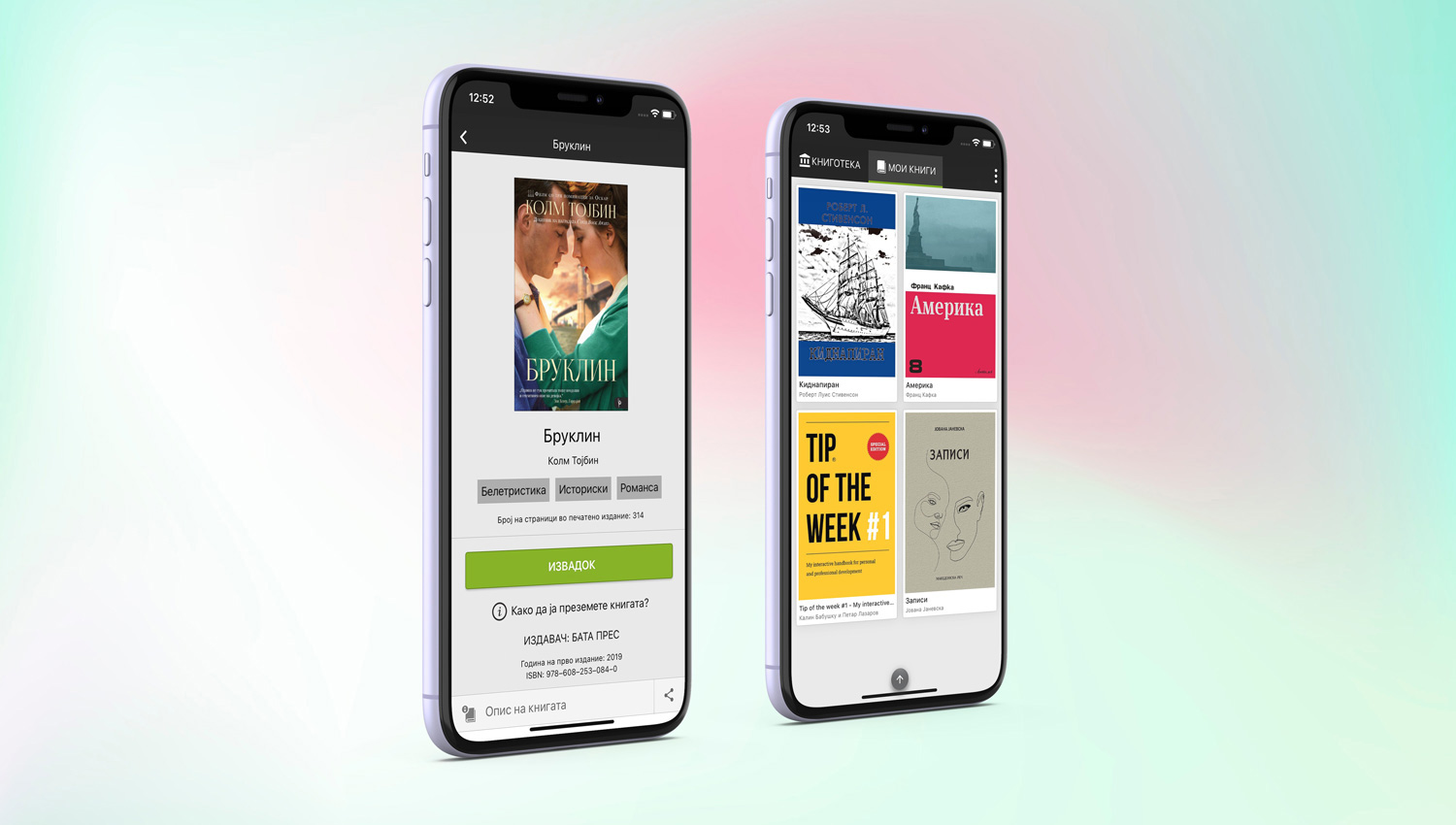
Book information screen
In the meantime, the client gave up on buying books from the application, so the decision was made that the purchase takes place outside the application and that the book details screen contains only instructions of how to buy the book. Therefore, we removed the shopping cart screen that we had previously implemented and moved on with refactoring. After the screen refactoring was done, information on how to buy the book was added. In addition, the UI of the comments section was arranged. Clickable labels for book categories, publisher, and author name, have been added and they led to a book search for given criteria.
Main page redesign
The existing main screen of the app was not to the client’s cup of tea, so it came out in front of us with the main screen design containing two banners with actual titles, a slider with the most popular titles, and a slider with recommended books, as well as a chronological list of available titles. From the main screen, selecting a book from one of the sections opens a detailed view of the book information.
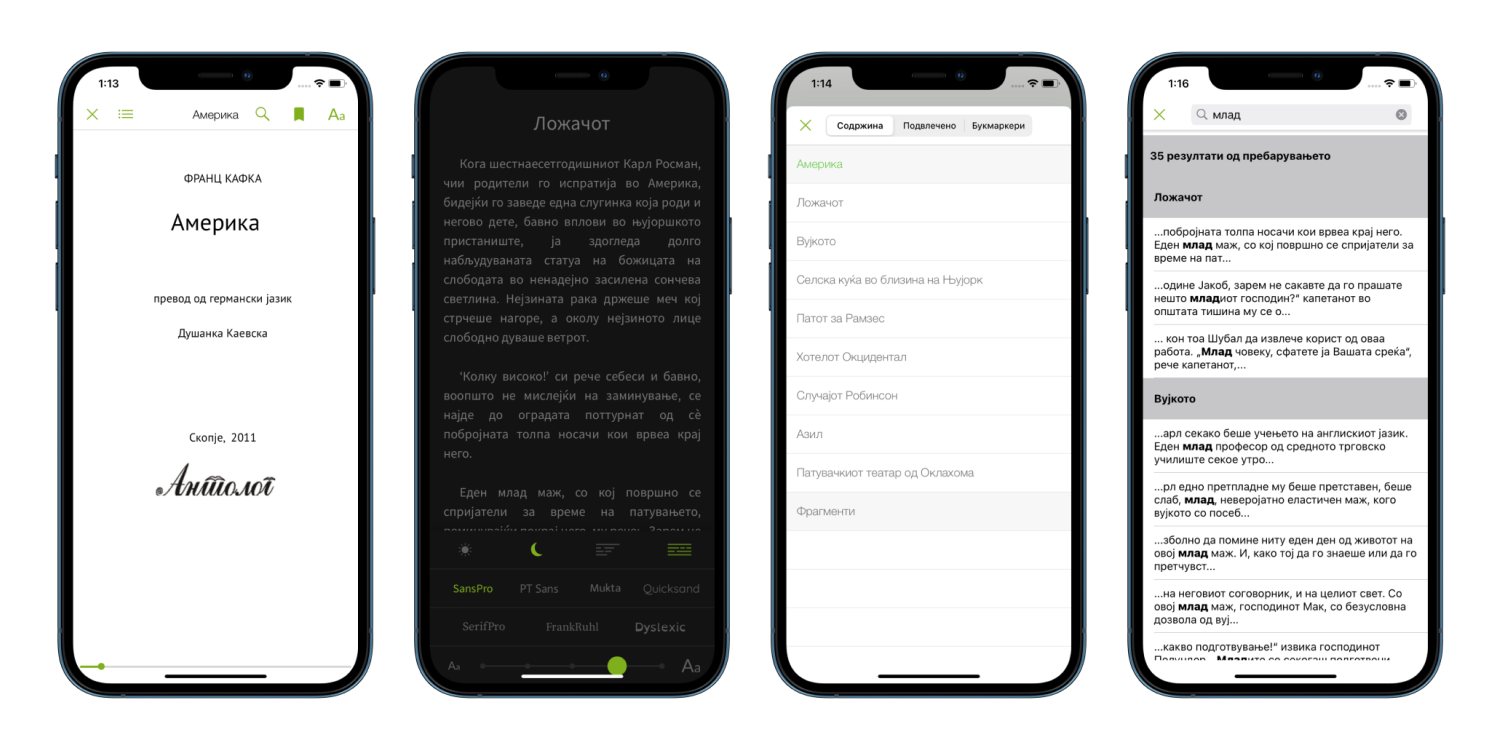
Book reader
The book reader is the main component of the application. The passage that can be found on the book details screen is downloaded, opened in the reader, and deleted after closing the reader. The purchased book is encrypted and stored in the device, so the user can read it later in offline mode. After logging out, they are screwed out of the device and obtained again when the user logs on.
The client’s first requests were for modifications to the existing reader. We were able to implement most of the modifications, but we encountered difficulties such as when locating the UIWebView menu (which was used to implement the reader). After the agreement, we decided to replace the existing reader with FolioReader and to adapt it to suit the reader from the android application. Customization required localizing the reader, and changing the UI, but also adding certain functionalities that the original reader does not contain. Guided by the design from the android application, we arranged the reader’s menu UI and replaced the existing fonts with seven others. The numbering of the pages of the current chapter has been added and the slider used for quick scrolling between chapters has been fixed. We also fixed some other functionalities that did not work properly, such as scrolling to a specific page by clicking on a footnote from the contents of the book.

Unlike the Android version, FolioReader for iOS did not include a term search, so we added that functionality. It was necessary to search the contents of all text files of the book (the book is divided into several text files), and display the results as part of the text with the bold term found. By clicking on the search result, the user is taken to the given page of the book with the requested term.
In addition, the client requested bookmarking of the pages, so by implementing this functionality, we further upgraded the existing version of FolioReader. We have enabled bookmarking of pages, and their recording in the Realm database, so that the user has an insight into all bookmarks and can easily access the bookmarked page by clicking on the recorded bookmark from the list. All of this handling of the book’s files required encryption and decryption, and for that purpose, we used SymmetricCryptor’s AES128 algorithm. Note that a good portion of the book reader’s functionality had to be implemented using JavaScript.
Results
As a final product, we got an application that first of all looks much better, which is visible at the very beginning. With the redesign, it got a nicer, fresher, and more attractive look. All existing functionalities were tested and repaired if necessary. New ones have been added to improve the user experience, for easier and faster navigation through the app, such as book search by author or publisher from a book details screen. The newly added book reader is a far better solution than the previous one. It looks better and has more functionalities (like highlighting text, adding notes, and changing themes and fonts…) that are further expanded by our implementation of a book search by term, and bookmarking pages. Another benefit is easy login. No need for creating a new account if you already have a Facebook or Google account.